
●メタファイルを作成する
さぁ、ストリーミングファイルがやっと完成しました。それでは早速インターネットで公開しましょう・・・その前に、いま少し作業を行って頂きます。
◆作業フロー
テキストエディタ(メモ帳・秀丸など)でメタファイル情報を記述する
 ◆メタファイルを作成する理由
◆メタファイルを作成する理由
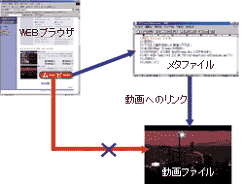
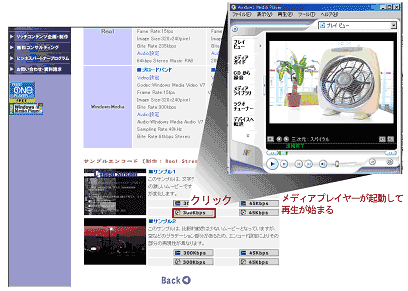
ストリーミングを視聴するには、プレイヤを起動させ直接URLを入力し再生するのではなく、たいていの場合はWEBページにストリーミングファイルとリンクさせ、リンクをクリックすることで再生される方法をとります。このリンクを直接ストリーミングファイルへのURL(例えばmms://192.168.11.34/movie.wmv)に指定すると一部のWEBブラウザでは再生が出来ない場合があります。これは基本的にWEBブラウザがHTTPプロトコルで通信をする為のソフトなので、ストリーミングで使用する違うプロトコル(mms or rtsp)などを解釈できないからです。その為、メタファイルを介してストリーミングファイルを再生させるのです。
※作成したメタファイルはWEBサーバーへアップします。
ではメタファイルを作成します。メモ帳などのテキストエディタを起動して下さい。
(スタート>すべてのプログラム>アクセサリ>メモ帳
なお、Windows MediaとRealMediaではメタファイルの記述内容と拡張子が違うので個別にご説明します。
【Windows Mediaのメタファイル作成】
Windows MediaのメタファイルにはWindows Media Player によってのみ解読可能な Extensible Markup Language (XML) スクリプトで記述します。メタファイル スクリプトは、必要に応じて複雑化することも簡素なものにすることも可能です。最も一般的なメタファイルは、単に サーバー上のマルチメディア コンテンツの Uniform Resource Locator (URL) 情報が記載されているものです。複雑なメタファイルは、複数のファイルや、ストリームの 再生リスト や、それらのファイルをどのように再生、またはストリーム配信するか、あるいは、テキストやグラフィック要素、Windows Media Player のインターフェイスに表示されるハイパーリンクなどの情報が記載されている場合があります。ここでは、一般的な記述を解説します。
テキストエディタである「メモ帳」に下記を記述します。
| <asx version="3.0"> <entry> <ref href="mms://サーバーの場所/movie.wmv"/> </entry> </asx> |
<entry>~</entry>タグ内でパラメータを記述することが出来ます。
<ref href="mms://サーバーの場所/movie.wmv"/>の「"」と「"」の間にストリーミングファイルのURLを記述します。その際2番目の「"」の後に「/」スラッシュが付くことに注意して下さい。また、記述の際は全角英数字やスペースを使用しない事です。最後に拡張子を「.asx」とし任意の名前で保存します。
Windows Mediaフォーマットのメタファイルはこの他様々な設定を行うことが出来ます。詳細はMicrosoft社のWEBサイト「Windows Media メタファイルの活用」を参考にして下さい。
http://www.microsoft.com/japan/msdn/windowsmedia/production/asx.asp
つぎにタイトル/制作者/著作権の表示をご説明します。
テキストエディタソフトを利用して、下記のように記述します。
| <asx version="3.0"> <entry> <TITLE>商品番号001/扇風機</TITLE> <AUTHOR>Real Stream</AUTHOR> <COPYRIGHT>(C)2006 RealStream Inc.</COPYRIGHT> <ref href="mms://サーバーの場所/movie.wmv"/> </entry> </asx></asx> |
<TITLE>~</TITLE>に動画の題名(タイトル)を記述
<AUTHOR>~</AUTHOR>に制作者を記述
<COPYRIGHT>~</COPYRIGHT>に著作権表記を記述して下さい。
※なお、必ず<entry>~</entry>タグの間に記述します。
※ここで指定したメタ情報は。エンコード時に記述した「題名/制作者/著作権」より優先されます。
【Real Mediaのメタファイルの作成】
Real Meidaはいたってシンプルな記述方法です。メモ帳などのテキストエディタソフトを利用して、下記のように記述します。
| rtsp://サーバーの場所/movie.rm |
最後に拡張子を「.ram」とし任意の名前で保存します。
※Real Mediaのメタファイルにはクリップのタイトル・制作者・著作権が出来ないので、クリップ自体にエンコード時に挿入します。





 Windows Media Player
Windows Media Player Real Player
Real Player QuickTime
QuickTime Flash PLayer
Flash PLayer