
●Real Media PLayerの場合
ここでは、Web ページ内のスクリプトの簡単な使用例を例題に、独自のReal Media Player コントロールを HTML ファイルに簡単に埋め込む方法をご説明いたします。
なお、ここで解説するスクリプトはWindows IE5.5以上での動作保証となります。
次の 4 つの操作で、Real Media Player ActiveX コントロールを Web ページに埋め込むことができます。
1.Web ページを作成します。
2.OBJECT タグを追加します。
3.ユーザー インターフェイスを追加します。
4.作成したボタンのいずれかをユーザーがクリックした場合に応答するための数行のコードを追加します。
【Webページを作成します。】
最初に、有効な HTML Web ページを作成します。次のコードは、空白であっても有効な HTML ページを作成するために最小限必要なものです。
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
【OBJECT タグを追加します。】
Web ページを作成した後に、OBJECT タグを追加する必要があります。このタグにより、ブラウザで ActiveX コントロールが識別され、初期定義が設定されます。OBJECT タグは、BODY セクション内に配置する必要があります。BODY セクション内に OBJECT タグを配置すると、Real Media Player の既定のユーザー インターフェイスが表示されます。自分独自のユーザー インターフェイスを作成したい場合は、height 属性と width 属性を 0 に設定します。次のようにします。
| <OBJECT ID="Player" width="320" height="240"CLASSID="CLSID:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <PARAM NAME="controls" VALUE="imageWindow"> <PARAM NAME="src" VALUE="opening.rm"> </OBJECT> |
OBJECT タグには、次の属性が必須です。
ID
コード内のほかの部分でこの ActiveX コントロールを識別し、使うための名前。現在使用中の HTML、HTML 拡張子、またはスクリプト言語で既に使っていなければ、どのような名前でも付けることができます。この例では "Player" という名前が使われていますが、"Myplayer" やその他の名前でもかまいません。作成中の Web ページで一意の名前を付けてください。
CLASSID
コントロールに固有の非常に長い 16 進数の番号。この番号はこのコントロールに固有のもので、この場合は Real Media Player ActiveX コントロールを指します。入力ミスを防ぐために、この番号を下記からコピーして貼り付けることをお勧めします。
【ユーザー インターフェイスを追加する】
 HTML では、非常に多くのユーザー インターフェイス要素を使うことができ、クリックしたり、キーを押したり、その他の動作で、ユーザーが Web ページと対話できるようにすることができます。いくつかの INPUT ボタンを追加することで単純なユーザー インターフェイスを最も簡単に提供することができます。次のコードで、ユーザーに応答できる 2 つのボタンが作成されます。一方のボタンをクリックするとメディア ストリームの再生が始まり、もう一方をクリックすると停止します。
HTML では、非常に多くのユーザー インターフェイス要素を使うことができ、クリックしたり、キーを押したり、その他の動作で、ユーザーが Web ページと対話できるようにすることができます。いくつかの INPUT ボタンを追加することで単純なユーザー インターフェイスを最も簡単に提供することができます。次のコードで、ユーザーに応答できる 2 つのボタンが作成されます。一方のボタンをクリックするとメディア ストリームの再生が始まり、もう一方をクリックすると停止します。
| <INPUT TYPE="BUTTON" NAME="BtnPlay" VALUE="再生" OnClick="MoviePlay()"> <INPUT TYPE="BUTTON" NAME="BtnStop" VALUE="停止" OnClick="MovieStop()"> |
ボタンの名前は、コード内でボタンを識別するために使われます。ボタンの値 (VALUE) は、ボタンに表示されるラベルです。OnClick 属性で、ボタンがクリックされたときにスクリプト コードのどの部分が呼び出されるかを識別します。
【スクリプト コードを追加する】
スクリプト コードは、ページに対話性を追加します。スクリプト コードで、イベントに応答し、メソッドを呼び出し、実行時のプロパティを変更できます。拡張スクリプトは、JavaScriptタグ セットで囲みます。JavaScriptタグによって、スクリプト コードの場所をブラウザに知らせ、スクリプト言語を指定します。
実際のスクリプトの作成では、HTML コメント タグで囲んだ中にスクリプトを入れて、そのスクリプトをサポートしないブラウザではコードがテキストとして表示されてしまわないようにします。JavaScriptタグは、HTML ファイルの HEAD セクション内の任意の場所に配置し、開始の JavaScriptタグと終了の JavaScript タグ内にコメントで囲んでコードを埋め込みます。
[ボタンでのコントロール]
次の JavaScript コードの例では、Real Media Player コントロールが呼び出され、ボタンがクリックされると対応する動作が実行されます。
| <script language="JavaScript"> <!-- <!-- 再生 --> function MoviePlay() { Player.DoPlay(); } <!-- 停止 --> function MovieStop() { Player.DoStop() } // --> </script> |
この例の全体のコードを次に示します。
| <HTML> <HEAD> <script language="JavaScript"> <!-- <!-- 再生 --> function MoviePlay() { Player.DoPlay(); } <!-- 停止 --> function MovieStop() { Player.DoStop() } // --> </script> </HEAD> <BODY> <!--Streaming Screen--> <OBJECT ID="Player" width="320" height="240" CLASSID="CLSID:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <PARAM NAME="controls" VALUE="imageWindow"> <PARAM NAME="src" VALUE="sen.rm"> </OBJECT> <br><br> <!--Player Control--> <INPUT TYPE="BUTTON" NAME="BtnPlay" VALUE="再生" OnClick="MoviePlay()"> <INPUT TYPE="BUTTON" NAME="BtnStop" VALUE="停止" OnClick="MOvieStop()"> </BODY> </HTML> |
URL プロパティには、有効なファイル名を指定する必要があります。この例のsen.rm" ファイルは、この HTML ファイルと同じディレクトリにあると想定しています。
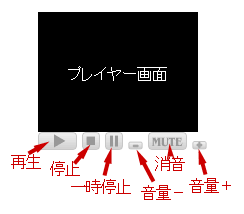
[オリジナル画像でのコントロール]
今度は、ボタンタイプではなくイメージ画像を使用したコントロールパネルを作成してみましょう!
また、動画再生もオートスタートで行います。
コントロール機能も一時停止/音声ミュート(消音)/音声+/音声-を追加します。

コントロール部分の画像は下記パーツ画像を使用しております。

次の JavaScript コードの例では、Real Media Player コントロールが呼び出され、画像がクリックされると対応する動作が実行されます。
(再生・停止・一時停止・音声ミュート・音声+・音声-)
| <script language="JavaScript"> <!-- <!-- 再生 --> function MoviePlay() { Player.DoPlay(); } <!-- 停止 --> function MovieStop() { Player.DoStop() } <!-- 一時停止 --> function MoviePause() { Player.DoPause(); } <!-- 音声+ --> function upVol() { now_vol = document.Player.GetVolume(); now_vol = now_vol + 10; document.Player.SetVolume(now_vol); return; } <!-- 音声- --> function downVol() { now_vol = document.Player.GetVolume(); now_vol = now_vol - 10; document.Player.SetVolume(now_vol); return; } <!-- 音声ミュート --> function muteVol() { if(document.Player.GetMute()) { document.Player.SetMute(false); } else { document.Player.SetMute(true); } return; } --> </script> |
この例での関数は
MoviePlay 関数は、[再生] の画像がクリックされると呼び出され、Controls オブジェクトの DoPlay メソッドが呼び出されます。
MovieStop 関数は [停止] の画像がクリックされると呼び出されれ、Controls オブジェクトの DoStop メソッドが呼び出されます。
MoviePause関数は[一時停止]の画像がクリックされると呼び出され、ControlsオブジェクトのDoPauseメドッドが呼び出されます。
upVol関数は[音声+]の画像がクリックされると呼び出され、GetVolumeメソッドで、現在のボリュームを取得し、変数Now_volに格納。クリックごとに+10レベルづつ上がります。SetVolumeメソッドはボリュームレベルを設定します。有効な値は 0-100 です。
downVol関数は[音声-]の画像がクリックされると呼び出され、GetVolumeメドッドで、現在のボリュームを取得し、変数Now_volに格納。クリックごとに-10レベルづつ下がります。SetVolumeメソッドはボリュームレベルを設定します。有効な値は 0-100 です。
muteVol関数は[音声ミュート]の画像がクリックされると呼び出され、SetMuteメドッドが呼び出されます。if文で分岐させています。有効な値は、TRUE および FALSE です。
この例の全体のコードを次に示します。
| <HTML> <HEAD> <script language="JavaScript"> <!-- <!-- 再生 --> function MoviePlay() { Player.DoPlay(); } <!-- 停止 --> function MovieStop() { Player.DoStop() } <!-- 一時停止 --> function MoviePause() { Player.DoPause(); } <!-- 音声+ --> function upVol() { now_vol = document.Player.GetVolume(); now_vol = now_vol + 10; document.Player.SetVolume(now_vol); return; } <!-- 音声- --> function downVol() { now_vol = document.Player.GetVolume(); now_vol = now_vol - 10; document.Player.SetVolume(now_vol); return; } <!-- 音声ミュート --> function muteVol() { if(document.Player.GetMute()) { document.Player.SetMute(false); } else { document.Player.SetMute(true); } return; } --> </script> </HEAD> <BODY> <!--Streaming Screen--> <OBJECT ID="Player" width="160" height="120" CLASSID="CLSID:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <PARAM NAME="controls" VALUE="imageWindow"> <PARAM NAME="src" VALUE="sen.rm"> </OBJECT> <br> <!--Player Control--> <a href=# OnClick="MoviePlay()"><img src=img/play.gif border=0></a> <a href=# OnClick="MovieStop()"><img src=img/stop.gif border=0></a> <a href=# OnClick="MoviePause()"><img src=img/pause.gif border=0></a> <a href=# OnClick="downVol()"><img src=img/minus.gif border=0></a> <a href=# OnClick="muteVol()"><img src=img/mute.gif border=0></a> <a href=# OnClick="upVol()"><img src=img/plus.gif border=0></a> </BODY> </HTML> |
※この例のsen.rm" ファイルは、この HTML ファイルと同じディレクトリにあると想定しています。
 Windows Media Player
Windows Media Player Real Player
Real Player QuickTime
QuickTime Flash PLayer
Flash PLayer