
●Winodws Media Playerの場合
ここでは、Web ページ内のスクリプトの簡単な使用例を例題に、独自のWindows Media Player コントロールを HTML ファイルに簡単に埋め込む方法をご説明いたします。
なお、ここで解説するスクリプトはWindows IE5.5以上での動作保証となります。
次の 4 つの操作で、Windows Media Player ActiveX コントロールを Web ページに埋め込むことができます。
1.Web ページを作成します。
2.OBJECT タグを追加します。
3.ユーザー インターフェイスを追加します。
4.作成したボタンのいずれかをユーザーがクリックした場合に応答するための数行のコードを追加します。
【Webページを作成します。】
最初に、有効な HTML Web ページを作成します。次のコードは、空白であっても有効な HTML ページを作成するために最小限必要なものです。
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
【OBJECT タグを追加します。】
Web ページを作成した後に、OBJECT タグを追加する必要があります。このタグにより、ブラウザで ActiveX コントロールが識別され、初期定義が設定されます。OBJECT タグは、BODY セクション内に配置する必要があります。BODY セクション内に OBJECT タグを配置すると、Windows Media Player の既定のユーザー インターフェイスが表示されます。自分独自のユーザー インターフェイスを作成したい場合は、height 属性と width 属性を 0 に設定します。次のようにします。
| <OBJECT ID="Player" height="0" width="0" CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"> </OBJECT> |
OBJECT タグには、次の属性が必須です。
ID
コード内のほかの部分でこの ActiveX コントロールを識別し、使うための名前。現在使用中の HTML、HTML 拡張子、またはスクリプト言語で既に使っていなければ、どのような名前でも付けることができます。この例では "Player" という名前が使われていますが、"Myplayer" やその他の名前でもかまいません。作成中の Web ページで一意の名前を付けてください。
CLASSID
コントロールに固有の非常に長い 16 進数の番号。この番号はこのコントロールに固有のもので、この場合は Windows Media Player ActiveX コントロールを指します。入力ミスを防ぐために、この番号を下記からコピーして貼り付けることをお勧めします。なお、メディアプレイヤーのバージョン別で Windows Media Player コントロールには、異なる CLASSID が付いています。
▼コントロールのバージョンの詳細
次の表は、デジタル メディアの再生に関連するオブジェクト、そのクラス ID、および Windows Media Player 9 シリーズのコントロールでの利用可否を一覧表示しています。
オブジェクト | ID | 9シリーズでの |
Windows Media Player 6.4 | 22D6F312-B0F6-11D0-94AB-0080C74C7E95 | 可。ただし一部の機能は制限されているか、サポートされていません。 |
Windows Media Player 7.0 | 6BF52A52-394A-11d3-B153-00C04F79FAA6 | 可 |
Windows Media Player 7.1 | 6BF52A52-394A-11d3-B153-00C04F79FAA6 | 可 |
Windows Media Player | 6BF52A52-394A-11d3-B153-00C04F79FAA6 | 可 |
Windows Media Player | 6BF52A52-394A-11d3-B153-00C04F79FAA6 | 可 |
【ユーザー インターフェイスを追加する】

HTML では、非常に多くのユーザー インターフェイス要素を使うことができ、クリックしたり、キーを押したり、その他の動作で、ユーザーが Web ページと対話できるようにすることができます。いくつかの INPUT ボタンを追加することで単純なユーザー インターフェイスを最も簡単に提供することができます。次のコードで、ユーザーに応答できる 2 つのボタンが作成されます。一方のボタンをクリックするとメディア ストリームの再生が始まり、もう一方をクリックすると停止します。
| <INPUT TYPE="BUTTON" NAME="BtnPlay" VALUE="Play" OnClick="StartMeUp()"> <INPUT TYPE="BUTTON" NAME="BtnStop" VALUE="Stop" OnClick="ShutMeDown()"> |
ボタンの名前は、コード内でボタンを識別するために使われます。ボタンの値 (VALUE) は、ボタンに表示されるラベルです。OnClick 属性で、ボタンがクリックされたときにスクリプト コードのどの部分が呼び出されるかを識別します。
【スクリプト コードを追加する】
スクリプト コードは、ページに対話性を追加します。スクリプト コードで、イベントに応答し、メソッドを呼び出し、実行時のプロパティを変更できます。拡張スクリプトは、JavaScriptタグ セットで囲みます。JavaScriptタグによって、スクリプト コードの場所をブラウザに知らせ、スクリプト言語を指定します。
[ボタンでのコントロール]
実際のスクリプトの作成では、HTML コメント タグで囲んだ中にスクリプトを入れて、そのスクリプトをサポートしないブラウザではコードがテキストとして表示されてしまわないようにします。JavaScriptタグは、HTML ファイルの HEAD セクション内の任意の場所に配置し、開始の JavaScriptタグと終了の JavaScript タグ内にコメントで囲んでコードを埋め込みます。
次の JavaScript コードの例では、Windows Media Player コントロールが呼び出され、ボタンがクリックされると対応する動作が実行されます。
<script language="JavaScript"> |
この例の全体のコードを次に示します。
<HTML> <!-- |
URL プロパティには、有効なファイル名を指定する必要があります。この例の sen.wmv" ファイルは、この HTML ファイルと同じディレクトリにあると想定しています。
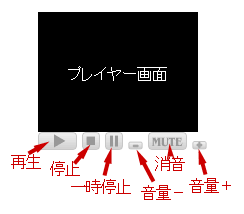
[オリジナル画像でのコントロール]
今度は、ボタンタイプではなくイメージ画像を使用したコントロールパネルを作成してみましょう!
また、動画再生もオートスタートで行います。
コントロール機能も一時停止/音声ミュート(消音)/音声+/音声-を追加します。

コントロール部分の画像は下記パーツ画像を使用しております。

次の JavaScript コードの例では、Windows Media Player コントロールが呼び出され、画像がクリックされると対応する動作が実行されます。
(再生・停止・一時停止・音声ミュート・音声+・音声-)
<script language="JavaScript"> |
この例での関数は
MoviePlay 関数は、[再生] の画像がクリックされると呼び出され、Controls オブジェクトの play メソッドが呼び出されます。
MovieStop 関数は [停止] の画像がクリックされると呼び出されれ、Controls オブジェクトの stop メソッドが呼び出されます。
MoviePause関数は[一時停止]の画像がクリックされると呼び出され、Controlsオブジェクトのpauseメドッドが呼び出されます。
upVol関数は[音声+]の画像がクリックされると呼び出され、settingsオブジェクトのvolumeメドッドが呼び出されます。変数Now_volに音声アップレベルを格納し、クリックごとに+10レベルづつ上がります。
downVol関数は[音声-]の画像がクリックされると呼び出され、settingsオブジェクトのvolumeメドッドが呼び出されます。変数Now_volに音声ダウンレベルを格納し、クリックごとに-10レベルづつ下がります。
muteVol関数は[音声ミュート]の画像がクリックされると呼び出され、settingsオブジェクトのMuteメドッドが呼び出されます。if文で分岐させています。
この例の全体のコードを次に示します。
<HTML> </HEAD> |
※この例の sen.wmv" ファイルは、この HTML ファイルと同じディレクトリにあると想定しています。
 Windows Media Player
Windows Media Player Real Player
Real Player QuickTime
QuickTime Flash PLayer
Flash PLayer